WordPress schneller machen
100 Punkte bei Google PageSpeed Insights? In 4 Schritten zum Ziel …
Wenn dein Ergebnis in die Richtung der folgenden Abbildung geht, kannst du dich freuen. Mit ein paar Tricks und WordPress-Plugins kannst du bereits ziemlich einfach deine Punktzahl steigern und deine WordPress-Website schneller machen. Markus hat sich ein wenig Zeit genommen, und die wichtigsten Infos und WordPress-Plugins zusammengestellt.

Inhalt
1. Sichtbare Inhalte priorisieren
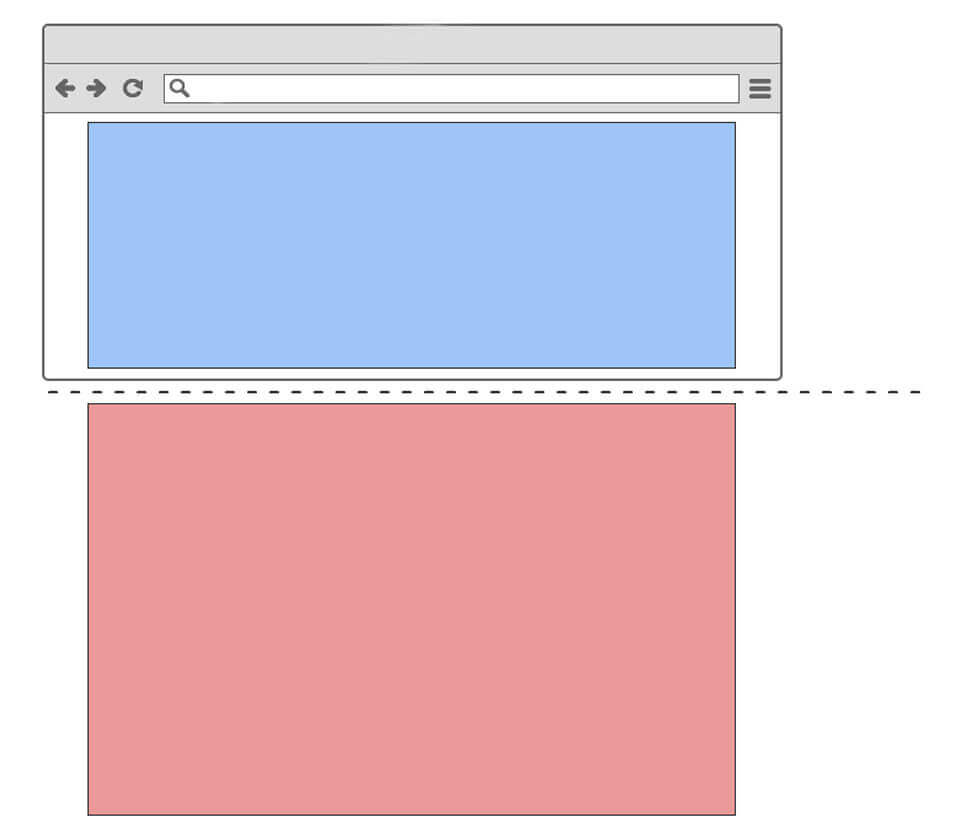
Der erste Sichtkontakt zählt!
Der Bereich der Website, den die Seitenbesucher zuerst sehen, ohne scrollen zu müssen – das ist der sogenannte Above-the-Fold-Bereich. Dieser sollte so schnell wie möglich geladen werden, damit deine Seitenbesucher mit deiner Website umgehend interagieren können. Damit fühlt sich die Ladegeschwindigkeit von WordPress für die Besucher schneller an. Dies sorgt dafür, dass Seitenbesucher auf deiner Website bleiben, auch wenn sie in Wirklichkeit noch nicht komplett geladen ist.

Design anpassen: Above-the-Fold-CSS erstellen und in WordPress einfügen
Damit deine Website den zuerst sichtbaren Above-the-Fold-Bereich schneller lädt, brauchst du einen speziellen CSS-Code – nur für diesen Bereich. Diesen berücksichtigst du im Optimalfall direkt beim Erstellen deiner CSS. Bei bestehenden Seiten kannst du den CSS-Code von Online-Tools generieren lassen.
- Above-the-Fold-CSS-Code generieren lassen: Critical Path CSS Generator
- Plugin, um das Above-the-Fold-CSS in WordPress einfügen zu können: Autoptimize
Schriften besser einbinden: Webfonts wie Google Fonts asynchron laden
Webfonts wie die von Google sind aus gutem Grund sehr beliebt bei Webentwicklern. Wenn sie Webfonts nutzen, müssen sie nicht mehr darauf achten, welche Schriften die Seitenbesucher auf ihren Geräten installiert haben. Das ist ein großer Vorteil. Der Nachteil: Webfonts können zu längeren Ladezeiten führen, da sie direkt übers Web aufgerufen werden.
Laden wir die Web-Schriften asynchron, können wir die Ladezeit des Above-the-Fold-Bereichs verkürzen. Das bedeutet: Während die Webfonts im Hintergrund laden, baut sich schonmal die Website auf – der Seitenbesucher sieht also, dass die Website reagiert. Dadurch fühlt sich die Ladezeit der Website schneller an.
- Um Webfonts asynchron zu laden, kannst du den Web Font Loader von Google nutzen.
2. Browser-Caching aktivieren
Nutze den Speicherplatz deiner Seitenbesucher
Ruft ein Besucher deine Website auf, muss er sie nicht jedes Mal komplett von deinem Webserver herunterladen. Ist Browser-Caching aktiv, speichert der Browser Ressourcen wie Logos, CSS- oder JavaScript-Dateien lokal auf dem Rechner des Besuchers. Der Vorteil von Browser-Caching: Die WordPress-Webseiten laden wesentlich schneller.
Tipp: Wenn du Firefox nutzt, kannst du nachschauen, welche Website-Ressourcen wo auf deinem Computer gespeichert sind: Tippe dazu about:cache in die Addressleiste von Firefox ein.
Browser-Caching über .htaccess einrichten
Läuft deine Website über einen Apache-Server, kannst du folgende Konfiguration in deine .htaccess-Datei schreiben. Passe den Parameter max-age deinen Caching-Wünschen an. Die Zeit wird in Sekunden gemessen. 84600 steht in diesem Beispiel für einen Tag:
<filesMatch ".(ico|pdf|flv|jpg|svg|jpeg|png|gif|js|css|swf)$">
Header set Cache-Control "max-age=84600, public"
</filesMatch>Browser-Caching von Google Analytics optimieren?
Verwendest du Google Analytics und testest deine Website mit Google PageSpeed Insights, dann erhältst du sehr wahrscheinlich die Meldung Browser-Caching nutzen, obwohl du bereits Browser-Caching aktiviert hast. Die zu optimierende Datei ist das Google-Analytics-JavaScript. Dieses liegt in der Regel auf dem Google-Analytics-Server. Dadurch greifen unsere .htacces-Einstellungen natürlich nicht beim Google-Analytics-Script. Und Google Analytics hat dem GA-Script nur 2 Stunden Caching-Zeit verordnet. Das ist Google PageSpeed Insights zu wenig.
Die Lösung: Leider gibt es keine optimale Lösung. Man könnte das GA-Script selbst hosten, allerdings muss man sich dann auch selbständig um regelmäßige Updates des Scripts kümmern. Wir empfehlen, die Meldung einfach zu ignorieren. Die Ladegeschwindigkeit wird dadurch nicht wesentlich beeinträchtigt.
Da diese Meldung jedoch schon so manchen Punktesammler gefuchst hat, gibt es ein paar Workarounds. Diese werden nicht von Google empfohlen, können aber auf eigene Gefahr ausprobiert werden:
3. Grafiken und Bilder optimieren, GZip-Komprimierung aktivieren
Komprimiere, was das Zeug hält
Bilder brauchen viel länger zum Laden als reiner Textinhalt. Da Webseiten aber von Bildern leben, ist es wichtig, emotionale Bilder einzubinden – du solltest allerdings auf die Bildgröße achten. Damit meinen wir nicht nur die reinen Abmessungen des Bildes – diese spielen natürlich auch eine Rolle – sondern die Dateigröße des Bildes. Ob ein Bild 60 KB oder 2 MB groß ist, macht einen Riesen-Unterschied. Denn je größer das Bild, desto länger die Ladezeit.
PNG- und JPEG-Bilder optimieren
Im ersten Schritt solltest du die Bildabmessungen überprüfen. Geht ein Bild über die gesamte Bildschirmbreite reicht in der Regel eine Bildbreite von 1920 px. Ist dein Bild mit verkleinerten Bildabmessungen immer noch zu groß, dann solltest du es stärker komprimieren. Dafür gibt es verschiedene Komprimierungsdienste im Web.
Markus hat mehrere Komprimierungsdienste getestet und findet, dass TinyPNG die beste Qualität bietet. TinyPNG lässt sich für einzelne Bilder über den Browser verwenden oder bequem als WordPress-Plugin einbinden. Beim WordPress-Plugin sollte man wissen, dass die Bildkomprimierung über den Server von TinyPNG läuft. Deine Bilder werden also in die TinyPNG-Cloud geladen, dort komprimiert und dann wieder bei dir auf den Server in komprimierter Form abgelegt.
Wer das nicht möchte und lieber auf Komprimierungstools auf dem eigenen Server zurückgreift, der kann sich Ewww Image Optimizer anschauen. Die Einrichtung der Komprimierung ist bei dem Ewww Image Optimizer allerdings ein wenig aufwendiger.
- WordPress-Plugin von TinyPNG, um PNG- und JPEG-Bilder zu optimieren: Compress JPEG & PNG images
- Alternatives WordPress-Plugin, um Bilder auf derm eigenen Server zu komprimieren: Ewww Image Optimizer
SVG-Grafiken optimieren
PNG- oder JPEG-Bilder sind bereits komprimiert. Im Gegensatz dazu sind Vektorgrafiken im SVG-Format unkomprimiert. Das heißt, du kannst Ladezeit sparen, indem du SVG-Bilder im komprimierten Format SVGZ bereitstellst. SVGs kannst du zum Beispiel mit Adobe Illustrator direkt im SVGz-Format abspeichern.
Achtung: Da SVGz mit der Komprimierungsmethode gzip komprimiert sind, muss auf deinem Webserver die Gzip-Komprimierung aktiv sein, siehe nächster Abschnitt. Wenn dein Webserver die Gzip-Komprimierung nicht unterstützt und deine SVG-Größen sich noch im Rahmen halten, dann verwende einfach weiterhin die unkomprimierten SVG-Dateien.
Gzip-Komprimierung aktivieren
Was ist eigentlich Gzip? Einfach gesagt, sorgt die Gzip-Komprimierung dafür, dass deine Website schön handlich gepackt beim Browser ankommt. Dieser ist in der Lage, die mit Gzip verpackte Website blitzschnell zu entpacken und den Seitenbesuchern anzuzeigen. Mithilfe der Gzip-Komprimierung lässt sich damit beim Transportweg Server -> Browser Zeit sparen.
- Wie du die Gzip-Komprimierung bei deiner WordPress-Website aktivierst, erfährst du in folgendem Artikel: Gzip bei WordPress aktivieren
4. HTML, CSS und JavaScript reduzieren und damit schneller laden
Liefere nur das pure Zeug!
Was haben Leerzeichen, Tabs und Kommentare gemeinsam? Sie blähen die Dateigröße von HTML, CSS und JavaScript auf. Was der Entwickler braucht, um einfach mit den Code-Dateien zu arbeiten, ist für die maschinelle Verarbeitung im Browser völlig irrelevant.
Das bedeutet, du kannst die Ladezeit der HTML-, CSS-, und JavaScript-Dateien reduzieren, indem du Leerzeichen, Tabs und Kommentare aus deinem Code entfernst. Das machst du aber nicht manuell, sondern automatisch per WordPress-Plugin. So kannst du bequem im Editor mit Leerzeichen, Tabs und Kommentaren arbeiten und WordPress liefert deine Datei dann „kommentarlos“ dem Browser aus.
- WordPress-Plugin, um Ressourcen zu minimieren: Autoptimize
Fazit: Volle Punktzahl bei Google PageSpeed Insights
100 Punkte im PageSpeed-Test sind super! … aber nicht alles
Na? Wieviele Punkte zeigt der PageSpeed-Test von Google jetzt bei dir an? Hast du es wie wir auf 100 bzw. 99 Punkte geschafft? Wenn nicht: Hast du schon mal geschaut, wie schnell deine WordPress-Website aktuell lädt?

Der PageSpeed-Test von Google ist nämlich nicht alles. Er ist gut, um sich einen Überblick darüber zu schaffen, wie du die Ladezeit deiner Website optimieren kannst. Google PageSpeed Insights testet allerdings nicht die tatsächliche Ladegeschwindigkeit deiner WordPress-Website. Bevor du also in einen Optimierungswahn verfällst, solltest du messen, ob bei deiner Website noch Optimierungsbedarf besteht. Hierfür kannst du folgende Tools nutzen:
- Messe die Ladegeschwindigkeit deiner Website mit Webpagetest
- Prüfe die Ladegeschwindigkeit deiner Website mit Pingdom
Übrigens: Die Webseite des PageSpeed-Tests schafft es selbst nicht auf 100 Punkte ;):