Bunt, skurril und lebhaft. Die Webdesign-Trends 2022 sind so vielfältig wie kaum zuvor. Von einer kurzen Zeitreise, kleinen Überraschungen bis hin zu großen Wirkungen. Eine moderne Website zu führen bedeutet nicht nur aus der Menge hervorzustechen und auf dem aktuellen Stand zu sein, sondern auch den technischen Anforderungen der heutigen Zeit gerecht zu werden. Wir stellen Ihnen 9 visuelle Hingucker vor und gehen auf die aktuellen technischen Trends im Webdesign ein.
Inhalt
- Webdesign-Trends 2022
- Memphis-Design
- Retro-Design
- Typografische Hero Images
- Überraschungs- und Scroll-Effekte
- Micro Interactions in User Experience (UX)
- Animierte Elemente
- Header Videos
- Illustrationen
- Performance (Website Geschwindigkeit)
- Datenschutzkonformes Tracking
- Integratives Webdesign
- Blockbasiertes Webdesign
Webdesign-Trends 2022
Diese Webdesign-Trends sollten Sie kennen
Voll brutal! So könnte man eines der Webdesign-Trends 2022 bezeichnen. Mit Brutalität hat das nichts zu tun, dafür mehr mit Brutalismus, der nun auch in digitaler Form seinen Weg ins Web gefunden hat. Der Web-Brutalismus ist jedoch nur einer von vielen Trends.
In folgendem Beitrag stellen wir Ihnen die verschiedenen Webdesign-Trends vor und gehen dabei nicht nur auf die gestalterischen Trends, sondern auch auf die technologischen Entwicklungen ein, denen Sie im Jahr 2022 besonders Beachtung schenken sollten.
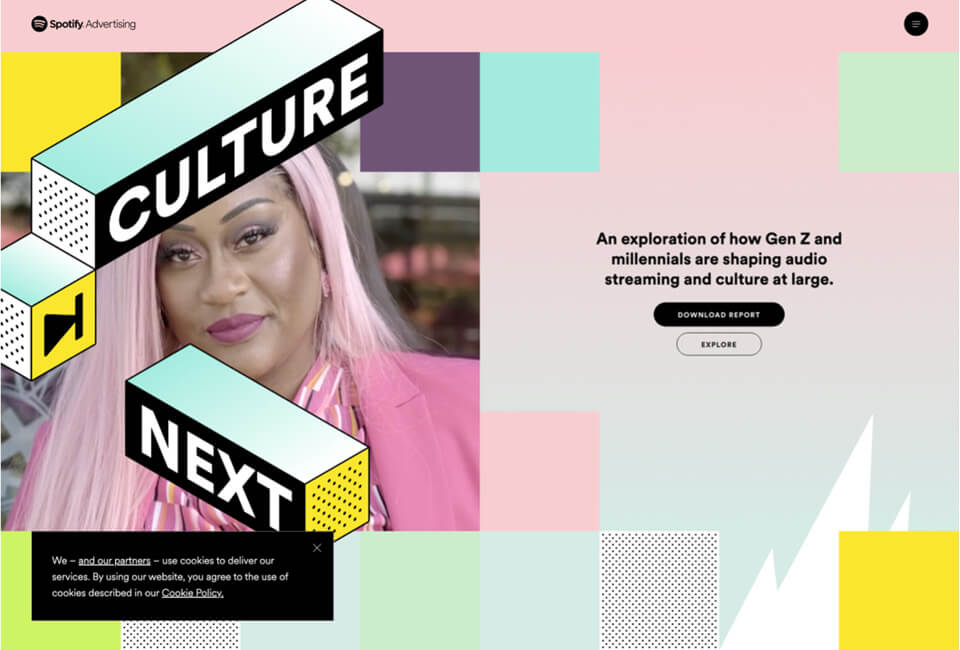
Memphis-Design
Auffällige Farben und Formen

Das Memphis Design stammt aus den 80er Jahren und ist auch heute noch immer wieder als Teil des Webdesigns zu finden. Schrille Farben, wirre Formen und irgendwie skurril. Die Kombination aus Kreisen, Dreiecken, verschnörkelten Linien, Punkten und chaotischen Mustern grenzen sich stark von minimalistischen Designansätzen ab.
Retro-Design
Back to the 90s!

Lust auf eine kleine Zeitreise? Das Retro-Design bringt die 90er Jahre zurück – die Anfangszeit des Internets. Wer hier keine nostalgischen Gefühle bekommt, ist vermutlichen erst danach geboren worden. Leuchtende Farben, Farbkombinationen und Schriftarten, die heutzutage kaum noch verwendet werden, feiern ihr Comeback.
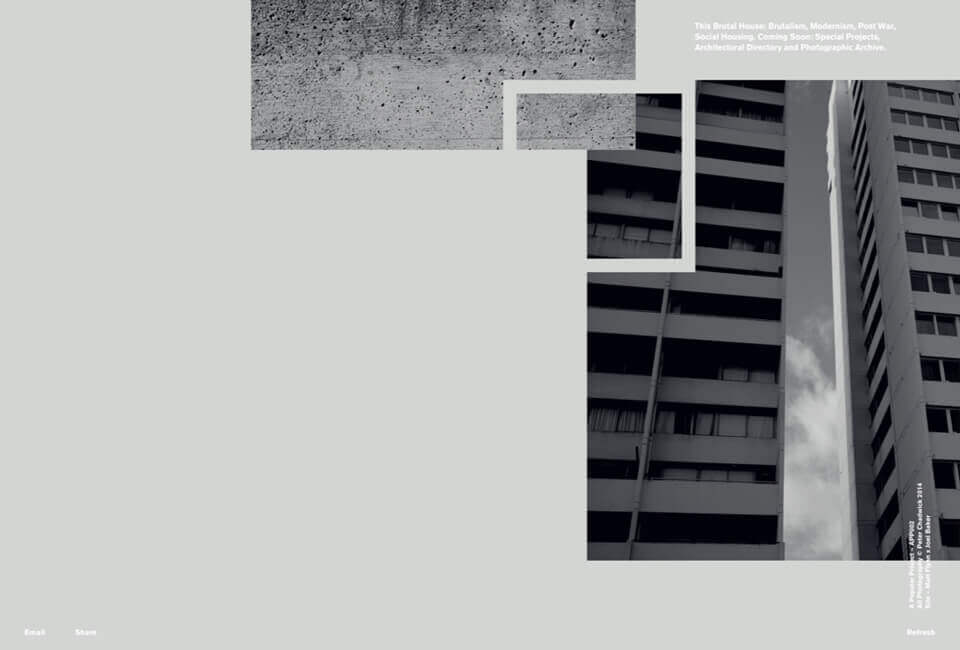
Neo-Brutalismus
Ist das Kunst oder kann das weg?

Soll das so? Eine Frage die aufkommen könnte, wenn man zufälligerweise auf einer Website landet, die den Web-Brutalismus umgesetzt hat.
Das Webdesign orientiert sich dabei am Neo-Brutalismus, einem Stil, der seinen Ursprung in der Architektur hat. Kalte, minimalistische Betongebäude, die sich durch ihre Einfachheit auszeichnen. Elemente, die sich auch im Web-Brutalismus finden lassen.
Das Webdesign ist meist auf ein Minimum reduziert, wirkt roh, unfertig. Diese Wirkung hat den Vorteil, dass es eine höhere Aufmerksamkeit generiert, da es anders ist und Fragen aufwirft: “Soll das so?”. Es eignet sich vor allem in der künstlerischen-kreativen Szene.
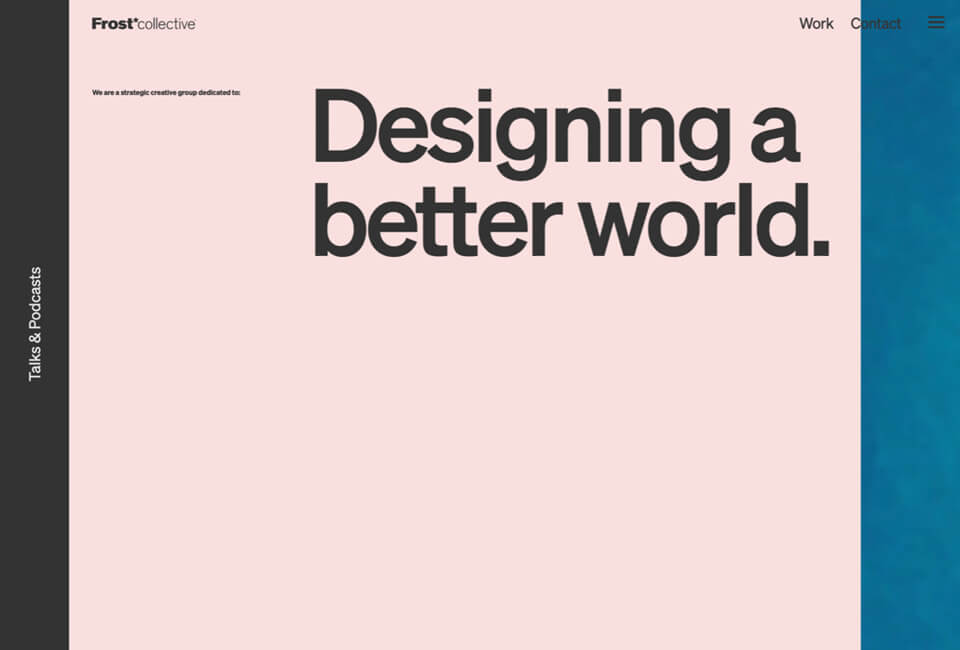
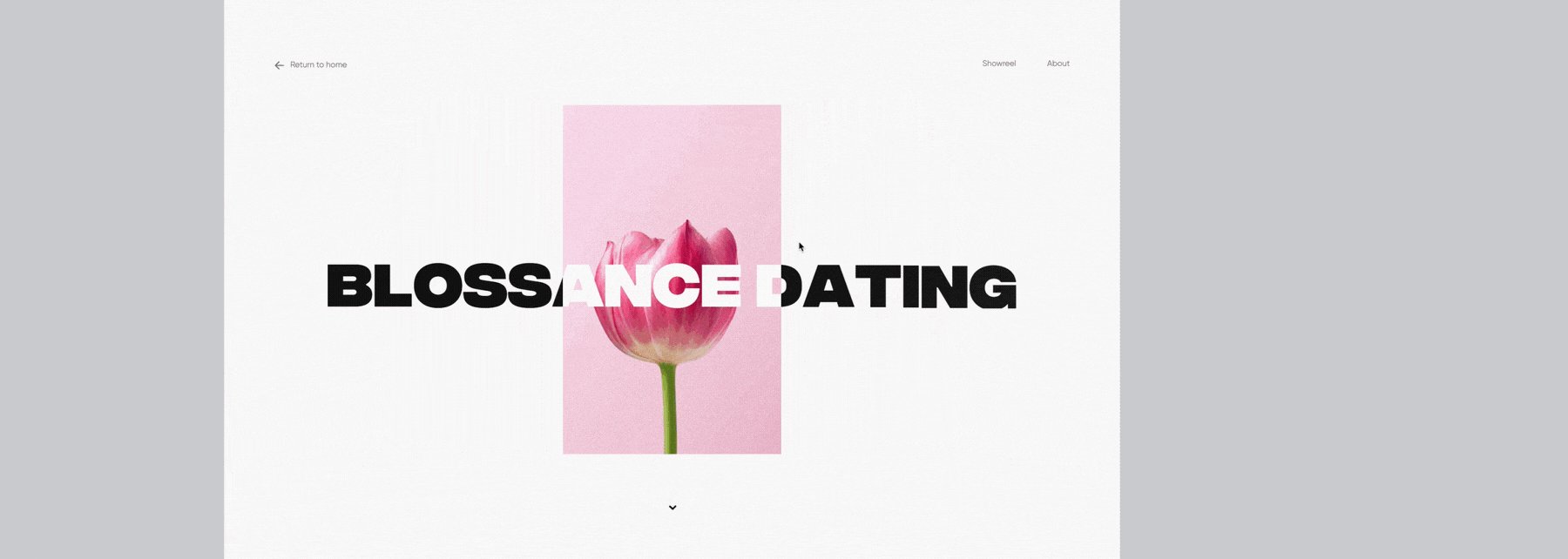
Typografische Hero Images
Auf die Größe kommt es an

TYPOGRAFIE IST TREND!
Ein Teil der User wird sich vielleicht etwas davon attackiert oder angeschrien fühlen. Bei einem anderen Teil wird dadurch großes Interesse geweckt und Aufmerksamkeit erzielt.
Das ist auch Sinn des Typografischen Hero Images.
Hierbei wird weniger Wert auf Bilder gelegt, sondern vielmehr auf die Typografie und darauf, ein eindeutiges Statement zu setzen. Der Fokus liegt darauf, Informationen schnell und ohne Störfaktoren zu vermitteln.
Typografische Hero Images sind durch ihre Einfachheit gekennzeichnet, die sich durch kreative Schriftarten und klare Statements hervorheben. Auf diese Weise wird eine Reizüberflutung verhindert und die volle Aufmerksamkeit auf die zu vermittelnde Botschaft und den Call-to-action (CTA) gelenkt.
Überraschungs- und Scroll-Effekte
Für das gewisse Extra

Surprise! Effekte liegen auch 2022 weiterhin im Trend. Überraschungs- und Scroll-Effekte können in Form von Micro Interactions oder Animationen auftreten. Sie verleihen einer Website Leben und bringen Dynamik in die, sonst vielleicht eher statischen, User Experience.
Werden diese Effekte richtig eingesetzt, wirkt sich das deutlich positiv auf die Funktion und Interaktivität der Website aus. Sie können als Anleitung für User dienen, wie sie die Website richtig nutzen und lassen sie Teil der Website werden. Sie machen einen einfachen Website-Besuch zu einem Erlebnis.
Eine aktive Website bindet die User, da diese durch unterhaltsame Effekte weniger gelangweilt sind. Im Gegenteil, der Reiz, die Website näher zu erkunden und spielerisch durch die Seiten geführt zu werden, steigert sich.
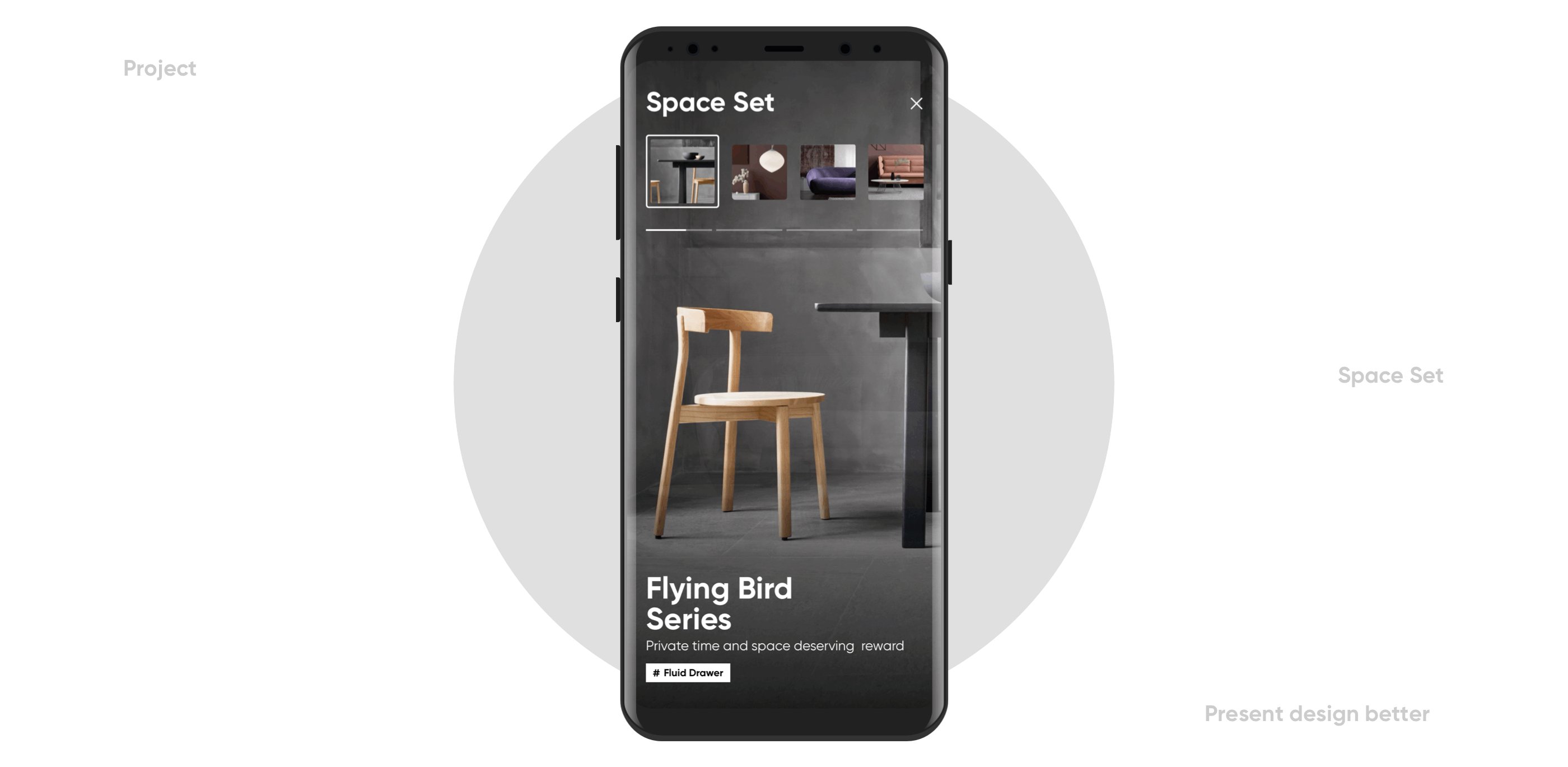
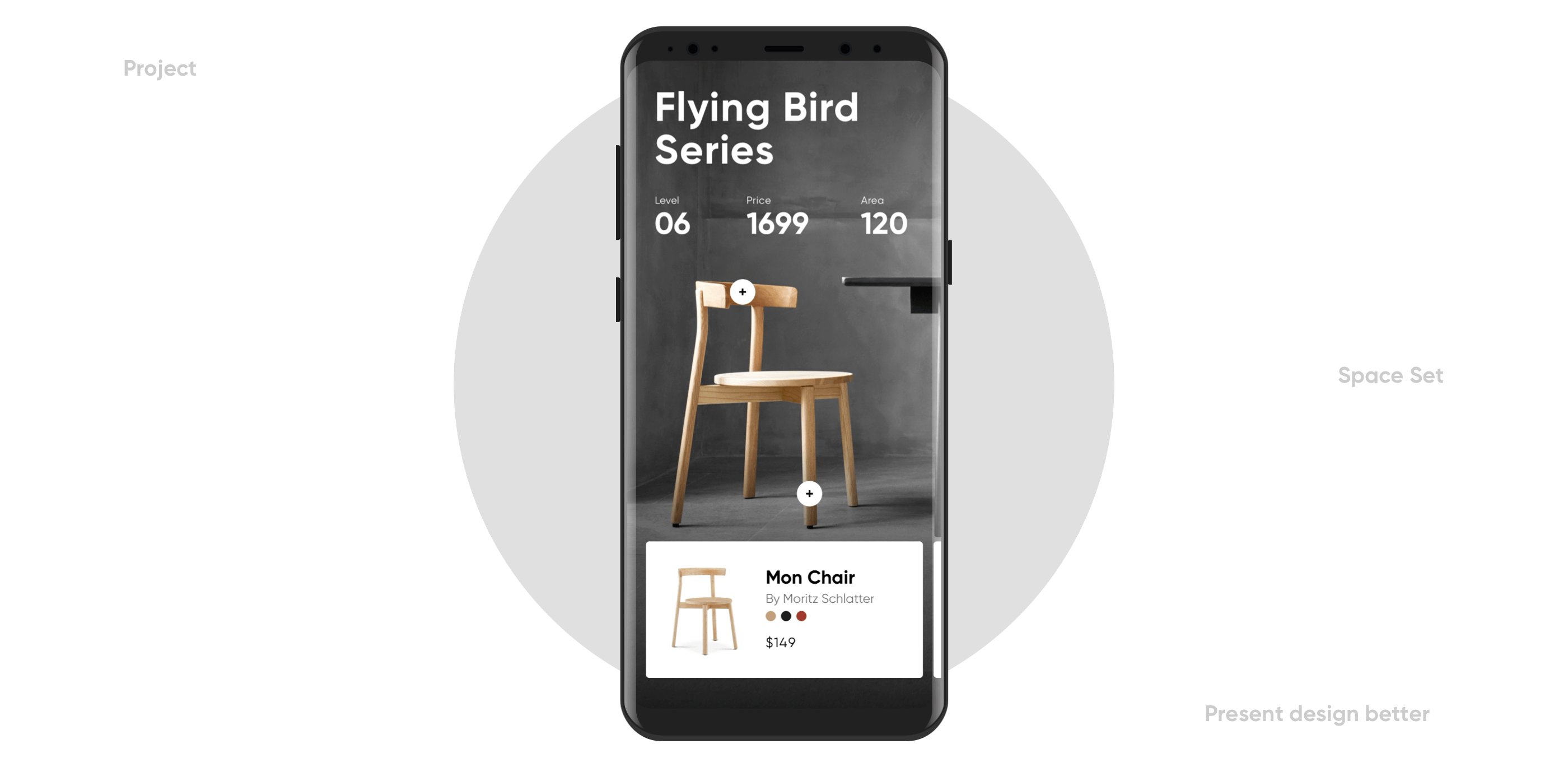
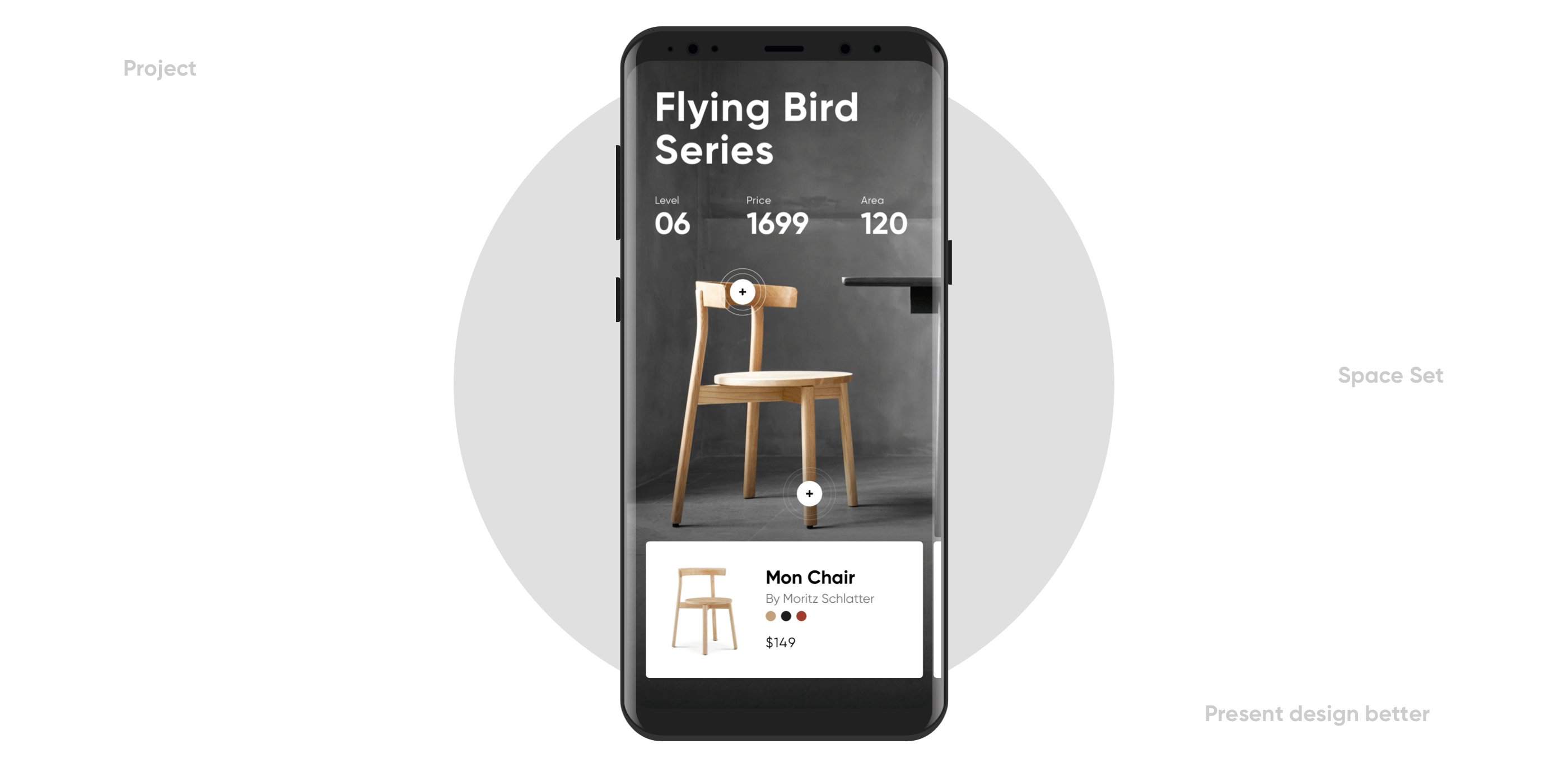
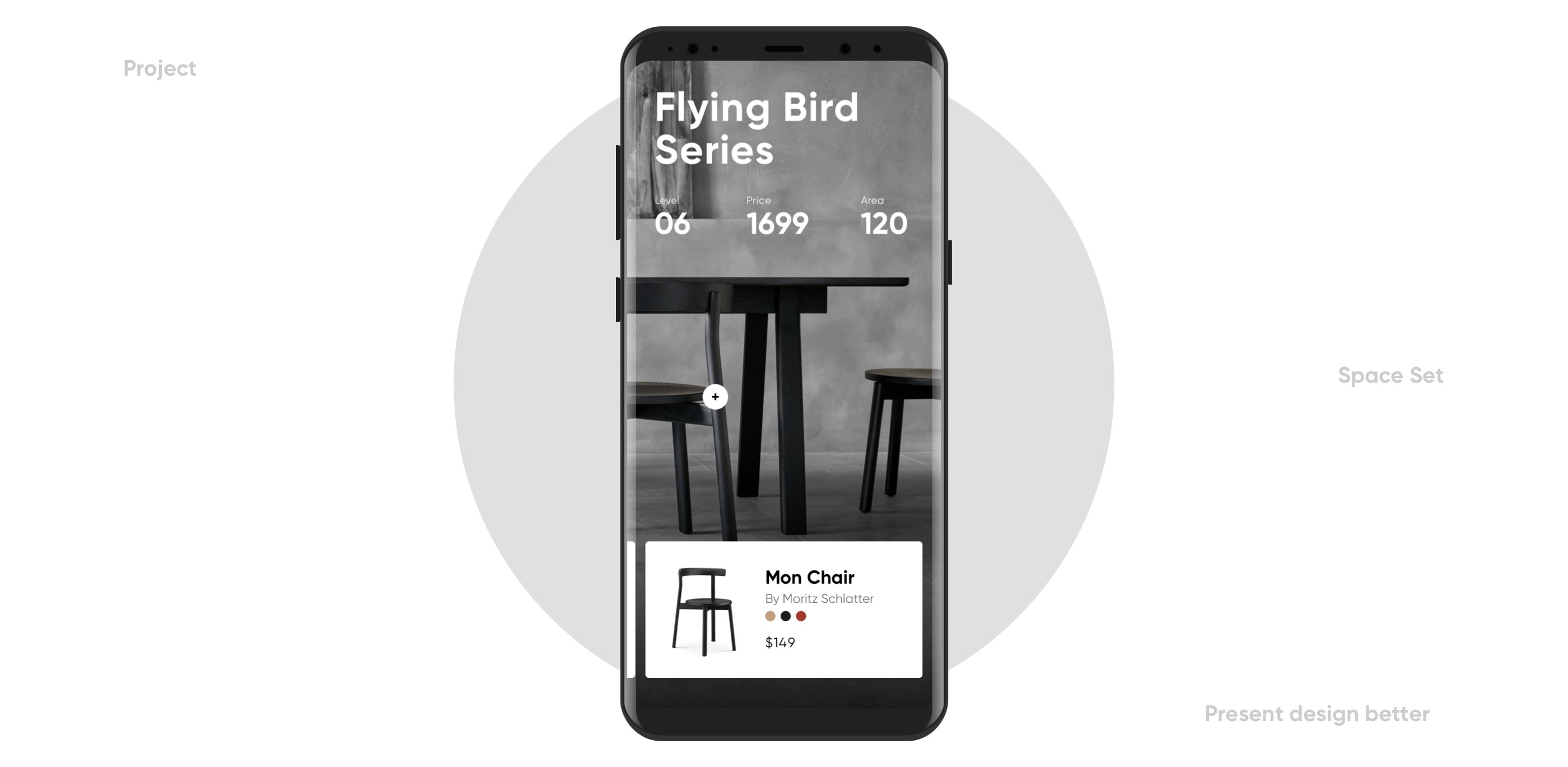
Micro Interactions in User Experience (UX)
Ihr inneres Kind darf sich freuen

2022 wird verspielt. Immer mehr Website-Betreiber greifen zu Micro Interactions, um User spielerisch durch die Seiten zu führen. Die kleinen Gimmicks können dabei unterstützen, digitalen Produkten einen Charakter zu verleihen, um es einzigartig zu machen.
Produkte, die sonst eher statisch und gefühllos wirken, können mit Micro Interactions Emotionen hervorrufen und lassen sich so als Körpersprache für digitale Produkte einsetzen. Eine Interaktion verknüpft die reale mit der virtuellen, digitalen Welt.
Und mal ehrlich, ist es spaßiger sich einfach so durch eine Website zu klicken oder hier und da mal eine kleine Überraschung vorzufinden, indem man zufällig irgendwo drückt oder drüber hovert?
Animierte Elemente
We like to move it!

Weiter geht’s mit den animierten Elementen. Sie merken, wir bleiben in Bewegung. Und das ist auch gewollt so, denn mit Bewegung bekommen Sie gezielt die Aufmerksamkeit von Besuchern und Besucherinnen. Animationen lockern nicht nur das Design auf, sondern eignen sich ideal, um eine Story zu unterstützen und bewusst auf einzelne Produkte zu lenken.
Wenn Sie noch einen Schritt weitergehen möchten, dann verbinden Sie animierte Elemente mit Micro Interactions, um User zu einer Interaktion zu motivieren. Vorteil: Sie erhöhen die Klickrate und bei richtiger Platzierung und Nutzung auch die Verweildauer auf Ihrer Website.
Wichtig bei der Verwendung von Animationen ist der gezielte Einsatz. Es sollte eine Balance aus Unterhaltung und Unternehmensziel bestehen, um User wirklich dorthin zu leiten, wo sie letztendlich auch hinsollen.
Varianten der Animationen:
- Preload, Progressbars und Ladeanimationen
- Start Animationen
- Animation von Zahlen, Daten und Fakten
- Mouse Courser Animationen
- Hover Animationen
- 3D Animationen
- GIFs
- Page Transitions
- Parallax-Scrolling
- Animierte Slideshows
- Animierte Navigationselemente
Hier finden Sie einige Beispiele und Inspirationen, die sowohl Micro Interactions als auch Animationen beinhalten: www.awwwards.com/awwwards/collections/animation/
Header Videos
Es wird cinematisch

Auch 2022 gilt: Ganz großes Kino für Headers. Also wirklich. Videos im Cinema Style als Header sind auch dieses Jahr sehr beliebt. Und das zu Recht!
Header Videos ziehen nicht nur sofort die Aufmerksamkeit auf sich, sondern binden Besucher:innen sofort ins Geschehen mit ein. Sie werden gleich zu Beginn integriert und haben somit die Möglichkeit, sofort einen persönlichen Bezug zum Unternehmen, Produkten, Dienstleistungen oder Mitarbeitenden herzustellen.
Header Videos oder auch Hero Videos eignen sich perfekt, um Ihre Kernbotschaft schnell und auf eine emotionalere Weise zu vermitteln.
Ein Beispiel, das den Menschen direkt mit dem Produkt in Aktion zeigt und somit sofort eine Verbindung schafft: www.myhqbc.com/
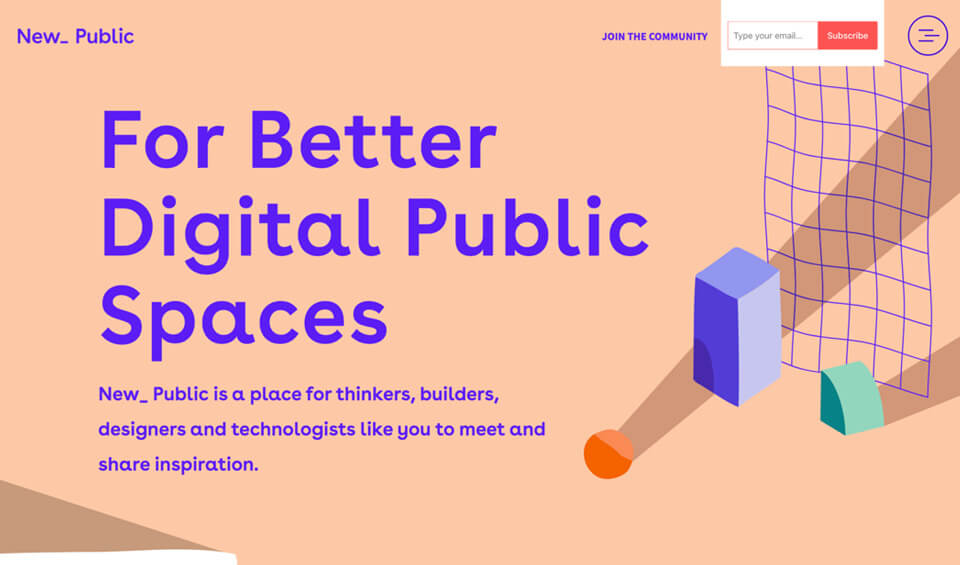
Illustrationen
Kein Fan von Stockfotos?

Haben Sie genug von Stockfotos auf denen Angestellte breitgrinsend und mit dem Daumen nach oben Sie auf der Website willkommen heißen? Illustrationen liegen im Trend und sind eine nette, visuelle Abwechslung zu all den Stockfotos, die man im Netz so vorfindet.
Illustrationen eignen sich besonders gut, um komplexe Themen oder Konzepte verständlicher darzustellen, welche durch einfache Bilder schwieriger zu transportieren wären.
Individuelle Illustrationen machen Ihre Website einzigartig und hebt Sie von anderen Websites ab. Sie erregen Aufmerksamkeit, sind emotional und wecken die Fantasie des Users. Mit eigenen Illustrationen lässt sich der Wiedererkennungswert erhöhen und somit automatisch die Sichtbarkeit einer Marke steigern.
Dazu sagen wir: Top!
Performance (Website Geschwindigkeit)
Need for Speed
Mal ehrlich, wie geduldig sind Sie, wenn es darum geht eine Seite laden zu lassen? In einer schnelllebigen Zeit mit immer schnelleren Internetverbindungen möchte niemand mehr allzu lange darauf warten, bis eine Website vollständig geladen hat. Eher springen Website-Besucher und -Besucherinnen vorher ab und suchen woanders weiter.
Die Performance einer Website ist also noch immer von hoher Wichtigkeit und ein Dauerbrenner. Die Website Geschwindigkeit hat besonders im SEO einen hohen Stellenwert und ist somit ein wichtiger Rankingfaktor.
Daneben liegt der Fokus 2022 bei der Mobile Performance. Dass wir mittlerweile alles fast nur noch über das Smartphone erledigen, ist nichts neues. Jedoch hinken immer noch viele bei der mobilen Optimierung ihrer Websites hinterher, dabei findet gerade mobil der meiste Traffic statt.
Google hat zur Bewertung Ihrer Performance ein kostenloses Tool zur Verfügung gestellt, mit dem sich die Ladegeschwindigkeit testen und das Verhalten einer Seite für die Mobile- und Desktop-Ansicht auswerten lässt: https://pagespeed.web.dev/
Datenschutzkonformes Tracking
Ist das alles rechtens?
Alle Jahre wieder ein sehr beliebtes Thema: Datenschutz. Okay, wohl eher nicht. Dennoch ist es ein sehr wichtiges Thema, das 2022 vor allem den Fokus auf das Tracking legt.
Tracking ist die Basis für modernes Online-Marketing. Ohne zu tracken, wüssten wir nur gar nichts bis wenig über das Nutzerverhalten und die Wirksamkeit einzelner Marketingmaßnahmen.
Doch um diese Informationen zu erhalten, werden gezielt Daten erhoben und das geht heutzutage nur noch unter strenger Berücksichtigung der Datenschutzbestimmungen. Eine datenschutzkonforme Webanalyse ist also unerlässlich, ansonsten ist mit Konsequenzen zu rechnen.
Gerade Google Analytics ist ein beliebtes Tracking-Tool, das jedoch mit einigen Risiken verbunden ist, denn es verspricht keine automatische Rechtssicherheit und ist laut Österreich und Frankreich nicht DSGVO-konform.
Das betrifft nicht nur Google Analytics, sondern alle US-Dienstleister, da Daten auf US-Cloud-Servern gespeichert werden. Hinzu kommt, dass amerikanische Unternehmen den Überwachungsgesetzen der USA und nicht der europäischen unterliegen.
Prüfen Sie also selbst im Vorfeld, ob Ihre Daten datenschutzkonform gesammelt werden. Denn die Verantwortung bei der Erfassung, Verarbeitung und Speicherung personenbezogener Daten liegt einzig und allein bei den Website-Betreibenden.
Integratives Webdesign
Zeit, Barrieren zu brechen
Kommen wir zum letzten und einem sehr wichtigen Trend: Integratives oder auch barrierefreies Webdesign. Mit einem inklusiven Design überwinden Sie nicht nur Grenzen, sondern ermöglichen allen Ihren Besuchern und Besucherinnen Zugriff auf Ihre Inhalte.
Mit einem integrativen Webdesign erhöhen Sie für alle die Benutzerfreundlichkeit, verbessern die Nutzererfahrung und erreichen deutlich mehr Menschen. Ein Gewinn für alle!
Blockbasiertes Webdesign
Flexiblere Content-Management-Systeme
Von der Accessibility zur allgemeinen Zugänglichkeit: Blockbasiertes Webdesign. Ein Trend, der sich die letzten Jahre bereits angebahnt hat und uns vermutlich auch noch die nächsten Jahre begleiten wird.
Dass blockbasierte Webdesign soll besonders für Einsteiger die Webgestaltung erleichtern und macht es somit auch für Benutzer und Benutzerinnen ohne Fachkenntnisse zugänglicher.
Auch WordPress möchte mit dem Gutenberg-Blockeditor für mehr Flexibilität im Webdesign sorgen. Im Blockeditor lassen sich alle Bereiche der Website bearbeiten, einschließlich Kopfzeilen, Fußzeilen, Seitenleisten, Beitragsinhalte und mehr. Das Bearbeiten erfolgt über ein sogenanntes Block-Theme. Ein WordPress-Theme, mit Vorlagen, die vollständig aus Blöcken bestehen.
Fazit
Trends befinden sich im stetigen Wandel. Sie kommen und gehen, manchmal bleiben sie aber auch eine Weile. Trends sollen zur Orientierung und Inspiration dienen und müssen nicht zwingend umgesetzt werden. Soll heißen, nicht jedem Trend muss hinterher gejagt werden. Wichtig bleibt, dass ein Design zur Person, zu einem Unternehmen und zur Zielgruppe passen muss.
