Webdesign mit Webdesign Thinking?
Das Beste aus beiden Welten
Inhalt
Abgleich der Design-Prozesse
Was ist Design eigentlich genau?
Design bezeichnet den Prozess und das Ergebnis der Gestaltung von Objekten, Systemen, Räumen oder visuellen Kommunikationsmitteln, um Funktion, Ästhetik und Benutzerfreundlichkeit zu optimieren. Es kann sich auf verschiedene Disziplinen wie Grafikdesign, Produktdesign oder Webdesign beziehen.
Definition Webdesign
Webdesign bezieht sich also auf den Prozess der Konzeption und Gestaltung von Websites. Es umfasst sowohl die visuelle Ästhetik als auch die Benutzerfreundlichkeit. Ein Webdesigner berücksichtigt Aspekte wie Layout, Farbpalette, Typografie, aber auch Informationsarchitektur, Benutzererfahrung (User Experience, UX), um eine funktionale und ansprechende Website zu erstellen.
Definition Design Thinking
ist ein problemlösungsorientierte Herangehensweise, die darauf abzielt, Lösungen zu finden, die innovativ sind und den menschlichen Bedürfnissen entsprechen. Dieser Ansatz ist in fünf Phasen unterteilt: Empathie (Verständnis für die Bedürfnisse der Nutzer), Definition (Präzisierung des Problems), Ideenfindung (Brainstorming von Lösungen), Prototyping (Erstellung von Lösungsentwürfen) und Testen.
Die kombinierte Methode
„Webdesign Thinking“ würde also eine Umsetzung von Webdesign in Kombination der beiden Konzepte bedeuten, wobei die Prinzipien des Design Thinking in den Webdesign-Prozess integriert werden. In diesem Kontext ist das Ziel, durch einen benutzerzentrierten Ansatz Websites zu entwickeln, die den tatsächlichen Bedürfnissen und Wünschen der Endbenutzer entsprechen.
Website Relaunch für digitale Begeisterungsstürme
Machen Sie Ihre Website zum Erlebnis: Mit kreativem Design und smarter Strategie schaffen Sie eine starke digitale Marke.
Eine neue Webdesign-Methode
Ist Webdesign Thinking bereits bewährt und anerkannt?
Aktuell ist es jedoch wichtig zu beachten, dass „Webdesign Thinking“ per se keine gängige Bezeichnung oder offiziell anerkannte Methode ist. Wir sind auf dem Weg dies zu ändern und feiern damit Erfolge in Bezug auf unsere Website-Projekte und unseren kombinierten Perspektiven aus Design, Marketing und Technik.
Vorteile von Webdesign Thinking
„Design Thinking nimmt die menschliche Perspektive zum Ausgangspunkt der Zielstellung, innovative Produkte, Services oder Erlebnisse zu gestalten, die nicht nur attraktiv, sondern auch realisierbar und marktfähig sind.“
Definition Hasso Plattner Institut, „School of Design Thinking“ Potsdam
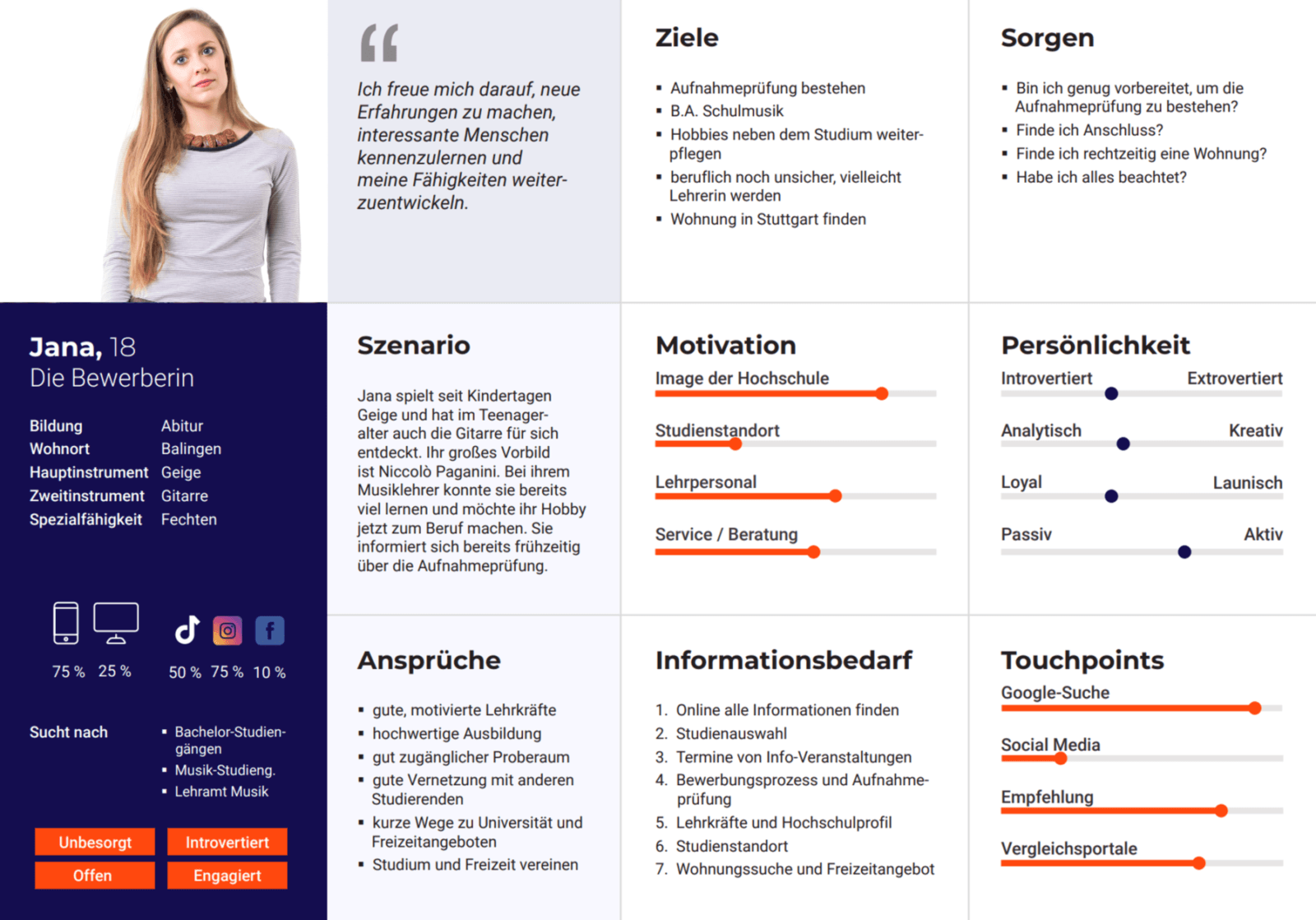
Persona – der Mensch als Basis
Eine Persona im Design Thinking ist eine fiktive Figur, die einen bestimmten Nutzer- oder Zielgruppentyp repräsentiert. Sie wird in der Produktentwicklung und im Marketing verwendet, um Bedürfnisse, Ziele und Verhaltensweisen der Nutzer besser zu verstehen und somit Produkte und Dienstleistungen benutzerorientierter zu gestalten.
Im Webdesign ist eine Persona eine fiktive, aber detaillierte Repräsentation einer Schlüsselbenutzergruppe der Website oder Applikation. Sie beinhaltet demografische Merkmale, Bedürfnisse, Motivationen, Verhaltensweisen und Nutzungsszenarien, um Designentscheidungen, Funktionalitäten und Inhalte der Website oder Applikation optimal an die Bedürfnisse und Erwartungen der realen Nutzer optimal anzupassen.

User Journeys
Die User Journey im Webdesign beschreibt den Weg, den ein Nutzer auf einer Website oder in einer Webanwendung zurücklegt, um ein bestimmtes Ziel zu erreichen. Dies kann beispielsweise der Kauf eines Produkts, das Finden von Informationen oder die Nutzung eines bestimmten Dienstes sein. Die User Journey umfasst verschiedene Phasen:
- Awareness (Aufmerksamkeit)
Der Nutzer wird auf die Website aufmerksam, z.B. durch Suchmaschinen, Empfehlung, Werbung oder Social Media. - Consideration (Überlegung)
Der Nutzer besucht die Website und erwägt, ob das Angebot oder der Inhalt für ihn relevant ist. - Conversion (Umsetzung)
Der Nutzer führt eine gewünschte Aktion durch, z.B. einen Kauf, eine Anmeldung oder das Herunterladen von Materialien. - Retention (Bindung)
Nach der Konversion wird versucht, den Nutzer zu binden, z.B. durch Kundenservice, Newsletter oder weitere Angebote. - Advocacy (Empfehlung)
Zufriedene Nutzer empfehlen die Website oder den Dienst weiter und werden zu Botschaftern der Marke.
Während der gesamten User Journey ist es wichtig, die Benutzererfahrung (User Experience, UX) zu optimieren, um Hürden zu minimieren, die Nutzerzufriedenheit zu steigern und die Erreichung der Ziele zu fördern. Hierbei werden oft Personas und Customer Journey Maps verwendet, um die Bedürfnisse und Erwartungen der Nutzer besser zu verstehen und das Design darauf abzustimmen.

Eisberg-Methode im Webdesign
Gelangt der Seitenbesucher über die Startseite bei einem Webdesign-Projekt, dann ist oft nur ein kleiner Teil des Gesamtumfangs sofort sichtbar – ähnlich wie bei einem Eisberg, von dem nur die Spitze über dem Wasser sichtbar ist, während der Großteil unter der Wasseroberfläche verborgen bleibt.
In weniger als einer 1/10-Sekunde entscheiden die Seitenbesucher ob diese richtig sind, deshalb ist es wichtig, dass eine Website sofort kommuniziert, was vorzufinden ist, ob man damit richtig ist und sich wohlfühlt.
Doch oft werden wichtige Inhalte regelrecht versteckt, wie bei einem unserer Kunden. Eine Apothekerin meinte im Beratungsgespräch, dass sie eine tolle Creme entwickelt hätte und gerne mehr verkaufen würde. Kein Wunder, dass diese nicht verkauft wurde, sie hatte diese auf 3. Ebene Ihrer alten Internetseite versteckt. Mit einem gezielten Teaser auf der Startseite, konnten die Verkäufe gesteigert werden. Was sind Ihre Hidden Treasures, die man sofort sehen sollte?

Interviews & Rollenspiele
Interviews sind Gespräche zwischen Designern und (potenziellen) Nutzern, wie z.B. Studenten die ein Hochschulportal nutzen, bei denen gezielte Fragen gestellt werden, um Einsichten in Bedürfnisse, Wünsche, Erwartungen und Verhaltensweisen der Nutzer zu gewinnen. Diese Informationen sind essenziell, um eine Website oder Applikation zu gestalten, die benutzerfreundlich und auf die Zielgruppe zugeschnitten ist.
Rollenspiele sind eine Methode, bei der Design-Teams oder Stakeholder verschiedene Nutzer- oder Stakeholder-Rollen einnehmen, um Szenarien, Nutzerinteraktionen und -erfahrungen zu simulieren. Durch diese Methode können Bedürfnisse und Herausforderungen der Nutzer besser verstanden, Problembereiche identifiziert und innovative Lösungen entwickelt werden.
Tauschen Sie mal die Rollen und nehmen die Rolle Ihres Seitenbesuchers, z.B. eines Studieninteressierten, ein und überlegen Sie im Gespräch, was dieser wohl fragen würde. Sie werden überrascht sein, wie dieser Perspektivenwechsel Ihre Denkmuster und den Blick auf Ihre Zielgruppe erweitert und schärft.
Interviews und Rollenspiele, wie man sie aus Design Thinking-Prozessen kennt, können dazu beitragen, benutzerzentriertere und effektivere Webdesigns zu erstellen. Sie sind ein nützliches Werkzeug, um die Perspektive zu wechseln und das Design aus der Sicht des Endnutzers zu betrachten.

Fazit
Webdesign-Thinking-Ansätze machen Webseiten besser
Es gibt noch viele weitere Design Thinking-Ansätze, die in einem Webdesign-Prozess erfolgreich eingesetzt werden können. Ideensammlungen mit Mindmapping, Start-Stop-Change, oder auch ein Projekt Canvas sind hilfreiche Tools für eine erfolgreiche Website-Konzeption & Relaunch.
Was ursprünglich als Experiment für Workshops begann, hat sich zu einem wertvollen Werkzeug entwickelt. Wir arbeiten seit Jahren mal mehr, mal weniger mit Design Thinking, auch bei der Entwicklung unserer eigenen Produkte. Viele Kunden sehen mittelweile den Mehrwert, andere möchten aktuell noch darauf verzichten.
Als Fazit lässt sich aber sagen, wir haben die Vorteile von Design Thinking auch auf unsere Webdesign-Projekte immer feiner abgestimmt und führen das z. B. in Workshops mit unseren Kunden regelmäßig aus. Ob gewünscht oder nicht. 😉 Wir haben die Erfahrung gemacht, dass das Bewusstsein für die Vorteile von Webdesign Thinking immer wichtiger wird, da die Perspektive Mensch in Zukunft immer mehr in den Mittelpunkt rücken muss.
