Google Core Update 2021
Ab Juni 2021 gelten die neuen Bewertungskriterien für Websites
Das Google Core Update war ursprünglich für Anfang Mai eingeplant, wurde aber nun verschoben und wird schrittweise zwischen Juni und August 2021 ausgerollt.
Mobile Webseiten bleiben auch weiterhin im Fokus. Das Sucherlebnis des Nutzers und dessen Interaktion mit der Webseite und somit die User Experience rücken weiter in den Vordergrund. Hier sind die sogenannten Core Web Vitals ausschlaggebend für ein gutes Ergebnis im Google-Ranking.
Inhalt
Googles neue Bewertungskriterien
Was sind die Core Web Vitals?
Es gibt drei Core Web Vitals, die für die neuen Bewertungskriterien von Google relevant sind und denen mehr Beachtung geschenkt werden muss, um auch in Zukunft ein gutes Google-Ranking zu erreichen:
- Cumulative Layout Shift
- First Input Delay
- Largest Contentful Paint
Cumulative Layout Shift
Dieses Kriterium beschreibt die nachträgliche Verschiebung von Inhalten auf der Webseite. Mögliche Ursachen hierfür können sein:
- dynamisches Nachladen von Inhalten
- dynamisches Resizing von Inhalten
- Große Bilder, die keine Größenangeben besitzen
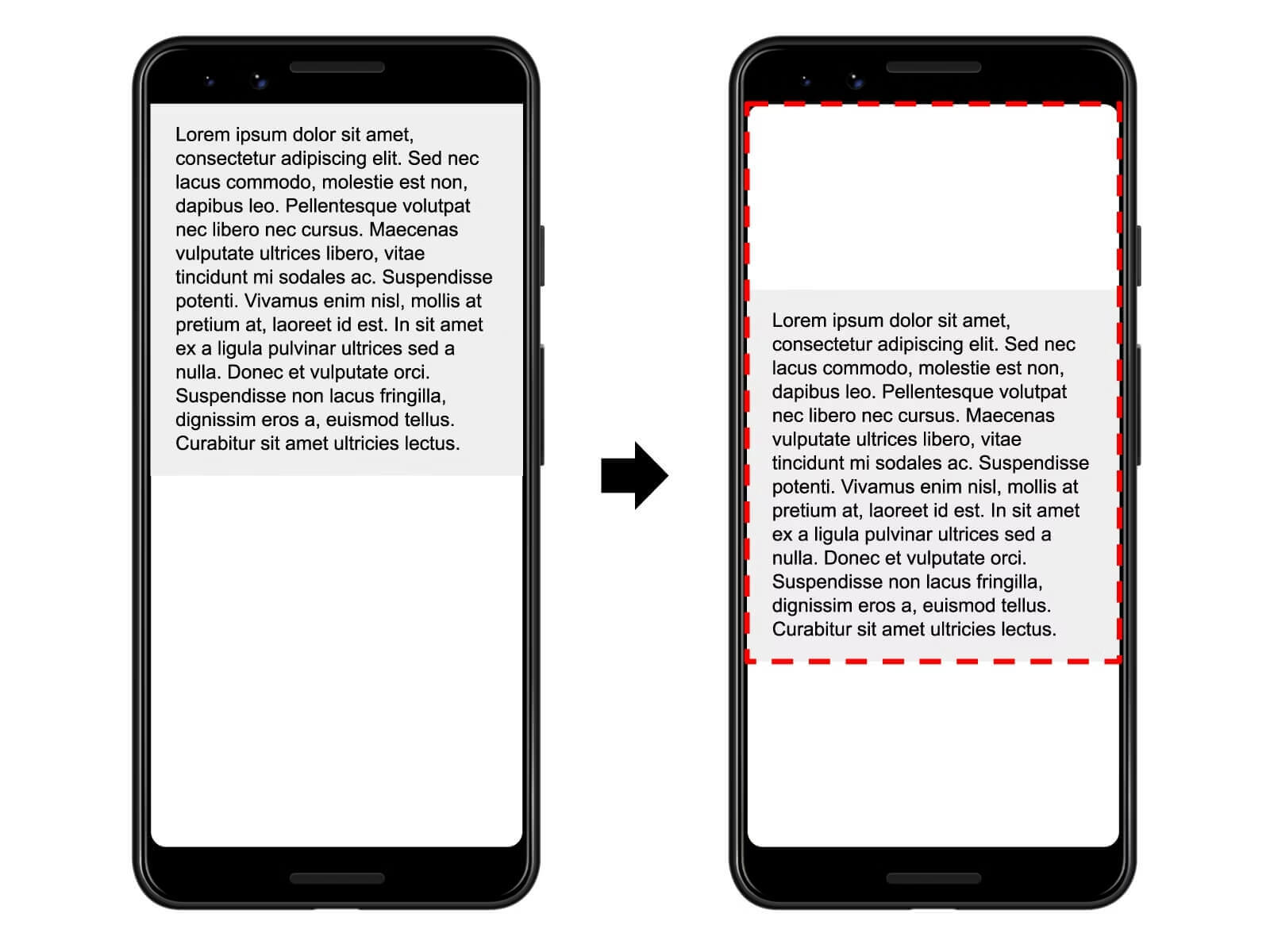
Ein Beispiel dafür zeigt folgende Animation:
Layout-Shifts, die durch Nutzerinteraktionen (bspw. beim Öffnen des mobilen Menüs) hervorgerufen werden, werden hier nicht berücksichtigt, außer zwischen der Interaktion (Klick) des Nutzers und der Reaktion liegen mehr als 500ms.
Berechnung des Cumulative Layout Shifts
Der Cumulative Layout Shift wird berechnet und berücksichtigt zwei Faktoren:
- Zunächst wird gemessen, wieviel Prozent des Viewports durch das bewegte bzw. nachgeladene Element verändert werden (Impact Fraction).
- Danach wird gemessen, um wieviel Prozent sich das Element verschiebt (Distant Fraction).
Diese beiden Prozentzahlen werden als Dezimalwerte multipliziert und das Ergebnis stellt den Cumulative Layout Shift dar.

Dieses Beispiel zeigt einen Inhalt, der um 25 % des Viewports nach unten verschoben wird (Distant Fraction = 0,25). Vom gesamten Viewport werden durch die Verschiebung 75 % verändert (Impact Fraction = 0,75). Diese beiden Werte multipliziert, ergeben in diesem Fall einen Cumulative Layout Shift von 0,19.
Der errechnete Wert wird nach dieser Skala von Google bewertet:
- <= 0,1 Gut
- 0,1 – 0,25 Muss verbessert werden
- > 0,25 Schlecht
Wie lässt sich ein Cumulative Layout Shift vermeiden?
Um einen guten Score beim Cumulative Layout Shift zu erhalten oder diesen sogar ganz zu vermeiden, gibt es einige Punkte, die beachtet werden sollten:
- Relevante JS- oder CSS-Dateien möglichst früh laden, um zu vermeiden, dass das bereits geladene Elemente durch diese noch verschoben werden.
- Außerdem ist es wichtig für jedes Bild bzw. Inhaltselement eine Größenangabe zu definieren.
- Zudem sollten dynamische Layout-Anpassungen möglichst vermieden werden (Stichwort Masonry). Stattdessen können Front-End-Entwickler:innen auf dynamische Designstrukturen wie Flexbox zurückgreifen und für Animationen CSS statt Javascript nutzen.
First Input Delay
Das Kriterium First Input Delay beschreibt die Verzögerung zwischen der Interaktion der Nutzenden und der Reaktion der Webseite. Diese Verzögerung kann entstehen, wenn zu viele Aktionen zu Beginn ausgeführt werden müssen, z. B. das Laden von JS– oder CSS-Dateien im Header.
Der Main Thread des Browsers kann nämlich immer nur eine Aktion zur selben Zeit bearbeiten. Solange dieser also noch beschäftigt ist, kann die Interaktion des Nutzers nicht ausgeführt werden. Bei vielen Dateien, verzögert sich dies.
Gemessen wird die Verzögerung im ms und wird nach dieser Skala bewertet:
- <= 100ms Gut
- 100ms – 300ms Muss verbessert werden
- > 300ms Schlecht
Wie kann der First Input Delay verbessert werden?
Guter Code und eine einfache Seitenstruktur sind das A und O. Es können zwar verschiedene Plugins wie Asset Cleanup für selektives Laden von JavaScript genutzt werden, diese können aber schlechten Code nicht ausgleichen.
Außerdem sollten komplexe Javascript– / CSS-Dateien vermieden werden und große Dateien lieber auf mehrere aufgeteilt werden. Weniger wichtige oder kritische Inhalte können zudem erst im Footer geladen werden, für ein besseres Ergebnis.
Largest Contentful Paint
Dieses Kriterium beschreibt die Zeit, bis das größte Elemente im initialen Viewport geladen ist. Die Annahme von Google ist, dass Elemente, die groß sind, wichtig sein müssen. Daher sollte das jeweilige Element früh geladen werden und sich bestenfalls auch nicht mehr verändern.
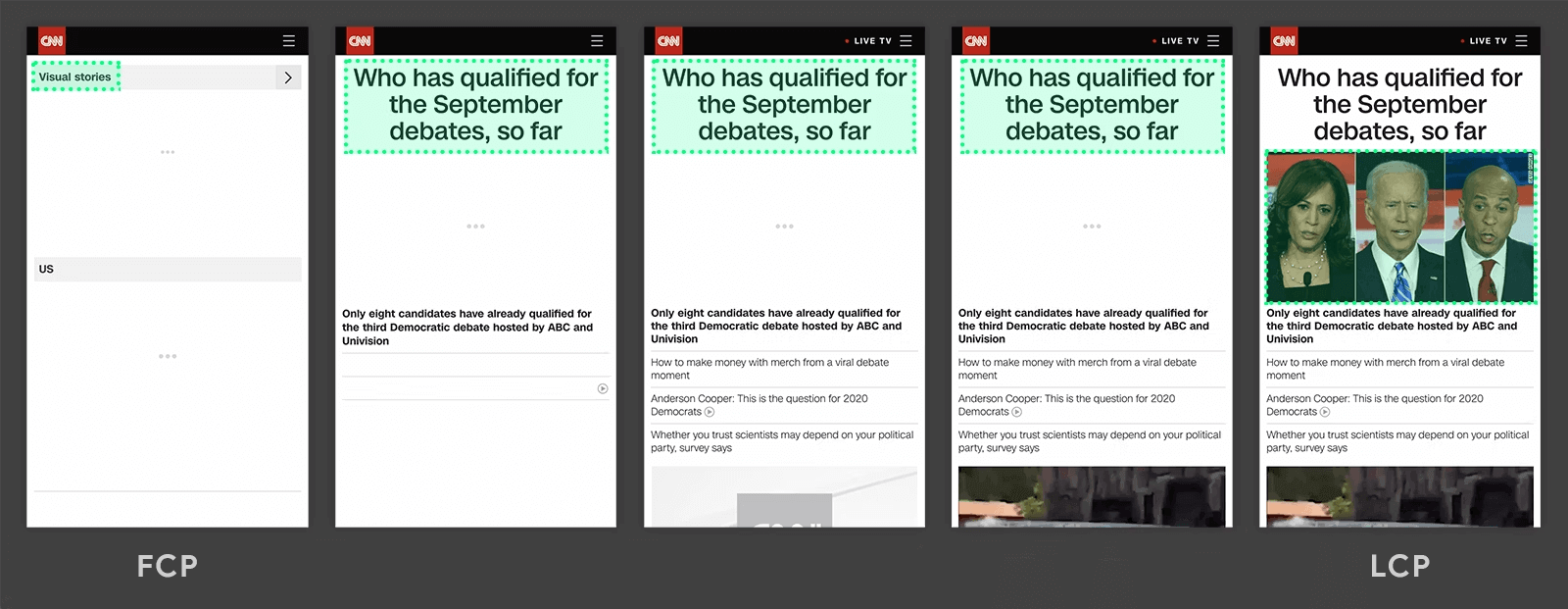
Die folgende Abbildung zeigt ein schlechtes Beispiel. Hier wird das größte Element (das Bild) im initialen Viewport erst als letztes geladen.

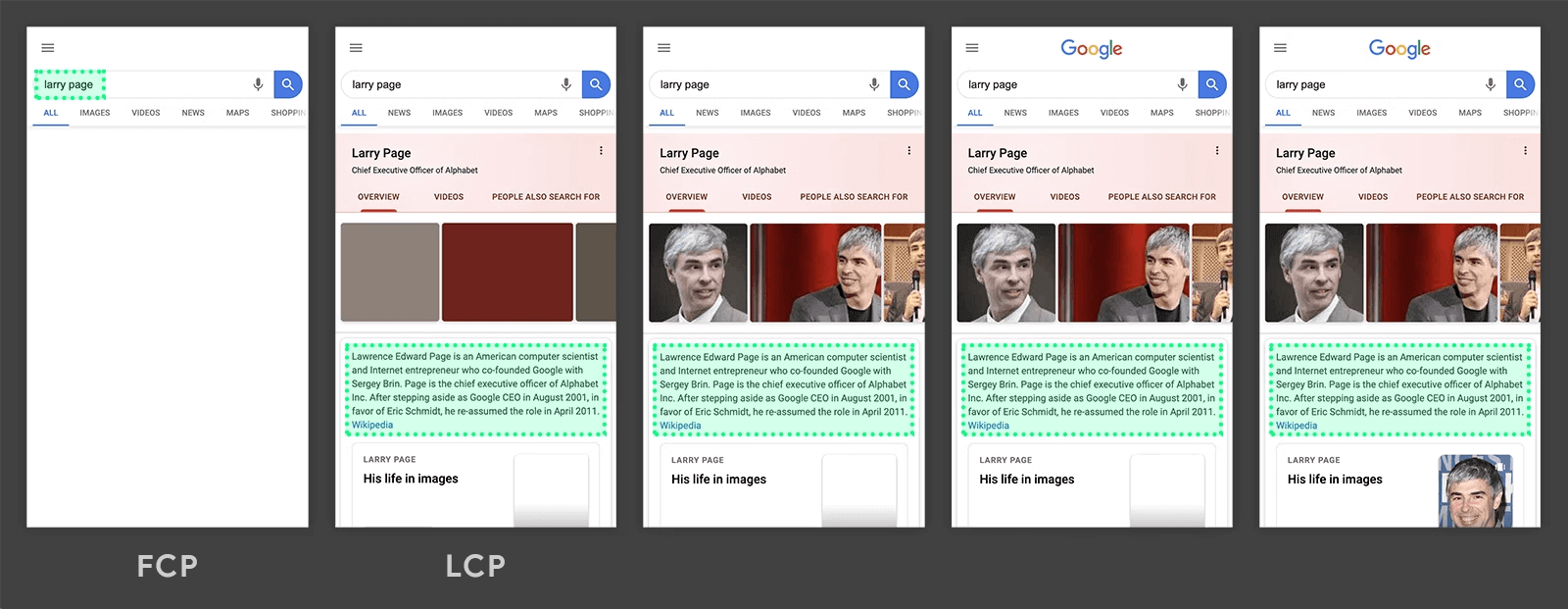
Hier hingegen wird das größte Element (der Text) früh geladen.

Der Largest Contentful Paint wird in Sekunden gemessen und die folgende Skala liegt der Bewertung zu Grund:
- <= 2,5s Gut
- 2,5 – 4s Muss verbessert werden
- > 4s Schlecht
Wie kann der Largest Contentful Paint verbessert werden?
Um den Score für dieses Kriterium zu verbessern,
- sollten Elemente möglichst fix im Viewport angeordnet sein anstatt dynamisch (z. B. mit Flexbox oder CSS-Grid).
- Außerdem sollte die Dateigröße von Bildern optimiert werden und z. B. srcset verwendet werden.
- Gerade bei größeren Seiten ist außerdem ein Caching sinnvoll, um die Performance zu verbessern.
- Kritische Inhalte können zudem vorgeladen werden (HTML-preload), wenn es zur User Journey passt.
- Und auch bei diesem Kriterium kann es helfen, manche CSS– oder JS-Dateien erst im Footer zu laden.
